Arxperiment
This project developed an AR to create an online face-to-face laboratory that is conducive to simulating high school science and engineering labs.

Type
Work Project
(Under development, partially finished)
My role
End to end
Product Designer
time
2021. 2 - 2021. 6
Team
Project Manager
Engineer: Fullstack team (6)
QA Tester
project Statement
Axperiment is a Melbourne Hack 2021 award-winning project by Joey Xinyue HU, Sukphasuth Lipipan, Kumar Soorya, Julie Dao. The UI and user flow was designed by Joey with Figma, Sukphasuth prepared the 3D model with Maya, the IOS app was developed by Kumar with Swift and EchoAR, Julie was the project manager.
Dev post link: https://devpost.com/software/arxperiment
The COVID-19 outbreak is having a huge effect on everyone, with balancing personal, work and learning proving immensely difficult. This brought additional concerns and uncertainties once education systems implemented distance learning schemes for public health management. Since the pandemic needs to be understood as an opportunity for adaptation and education improvements and isolation and disconnectedness may lead to a loss of educational engagement, our project ARxperiment develops an AR to create an online face-to-face laboratory that is conducive to simulate high school science and engineering labs.
This case study is conducted by Joey after chatting with Sam from Tibra(sponsor) and Dr.Johnson(Dean of Science in NSW school) to analysis the future design and development opportunity.
User Needs Analysis
I conducted card sorting activity with the team members and interviewed some students currently study remotely to find out the problems of current online learning tool and the design opportunities of Arxperiment.

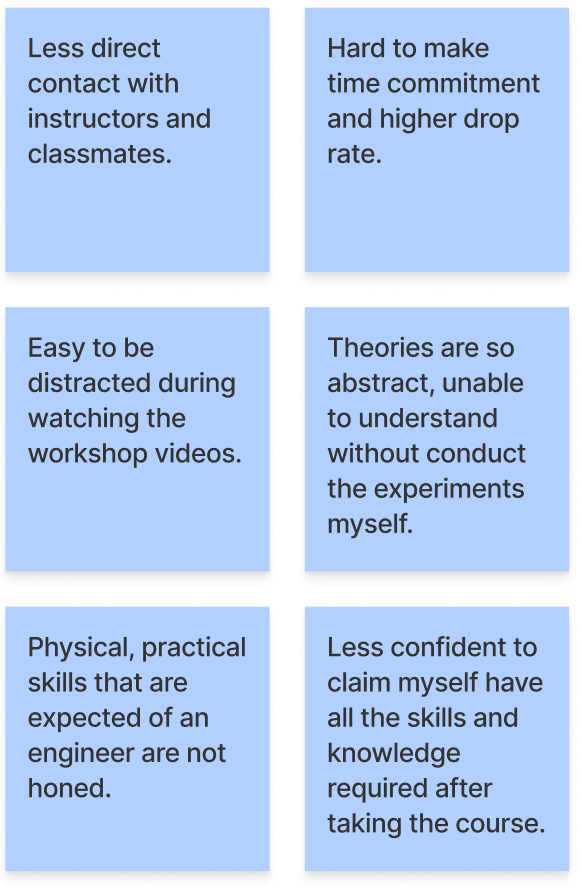
Frustrations of current online laboratories

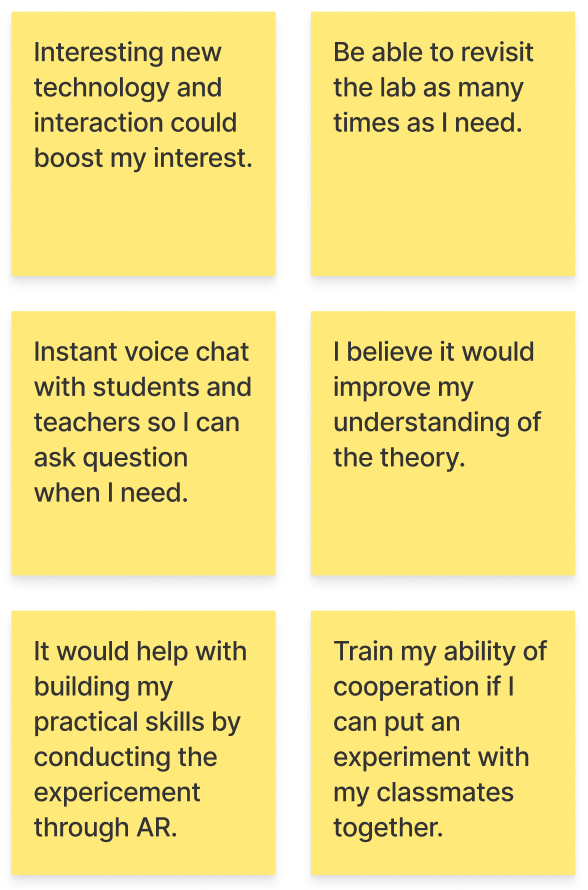
motivations and design opportunities of AR Laboratories

Design Ideation
After defining the problems we need to solve, we had a workshop to brainstorm all the features that we need to solve users’ problems, and used the majority vote method to define the top three features that we should prioritize in this iteration.

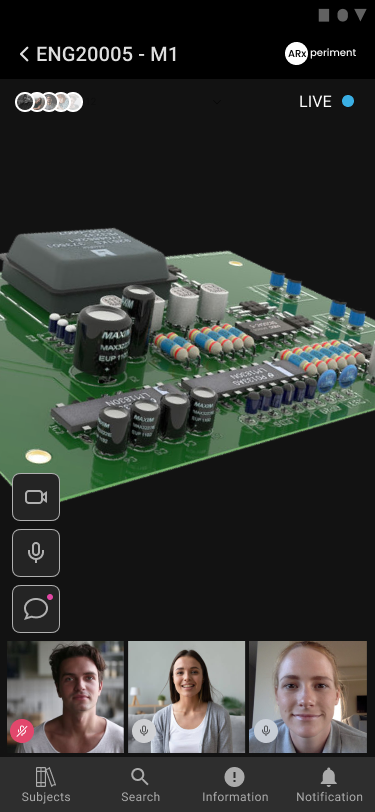
Live aR Lab
Allow students to conduct experiments collaboratively to increase direct communication with teachers and classmates, improve ‘time commitment’ and solve the user’s struggle of ‘distraction’, ‘not enough practical skills’ and ‘theories are so abstract’.

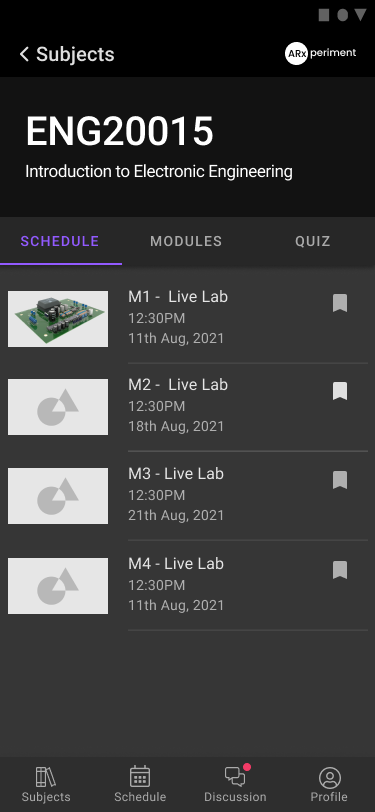
Stand Alone lab and Quiz
The stand-alone lab allows students to revisit the lab and try to conduct the experiment themselves. The AR quiz feature is made to help students reinforce the theories and skills they’ve learned in the experiments. Students will observe the experiments in the AR view and answer multiple choices questions.

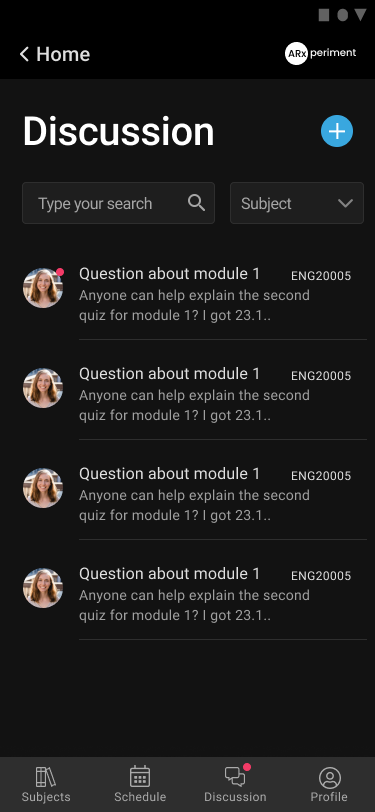
discussion board
The discussion board allows them to discuss with instructors and other classmates any question they had during the live lab session or during their own practice. Students will be able to start discussion topics under each subject and study module.
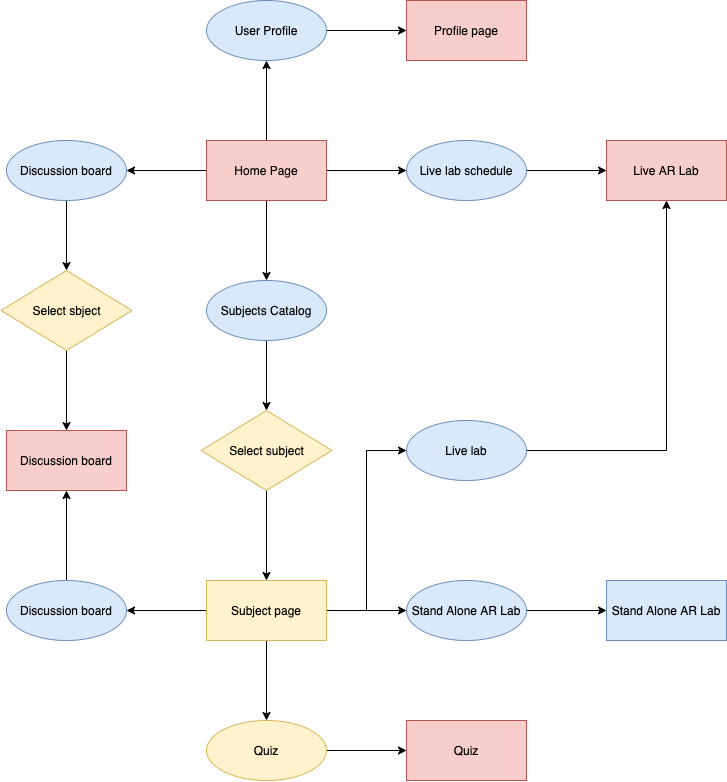
User Flow
I designed user flow to make sure the application can provide simple navigation between the three main features.
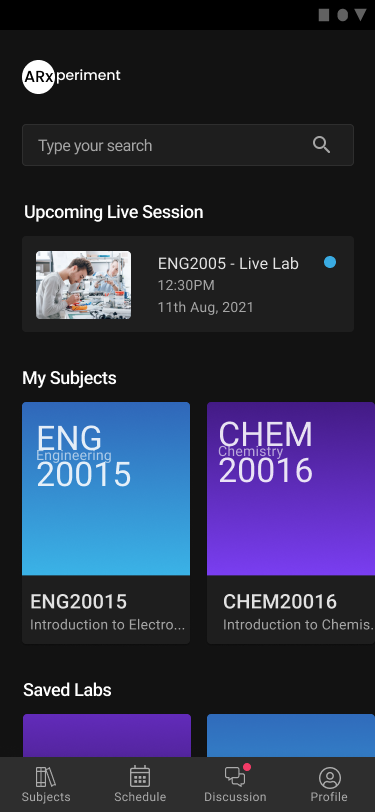
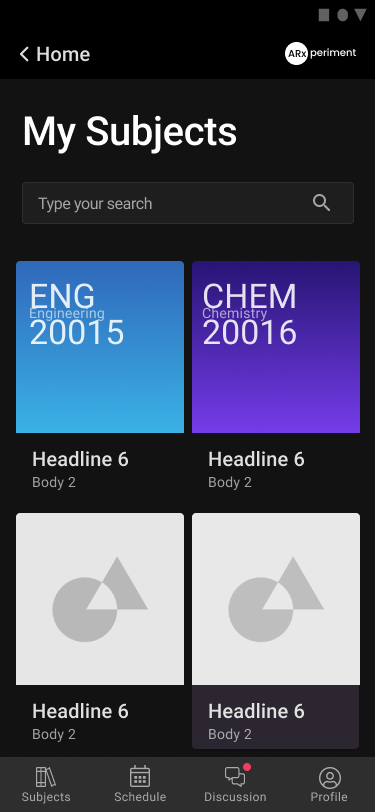
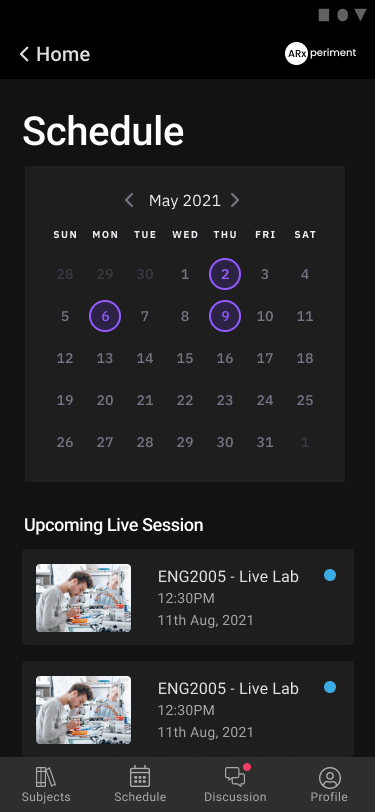
The Homepage provides direct navigation to subject catalog, live lab schedule, discussion board, and user profile directly.
In the subject catalog, a list of subscribed subjects are shown and the subject page would allow the user to navigate to the live AR lab, stand alone AR models, and discussion board under the subject.

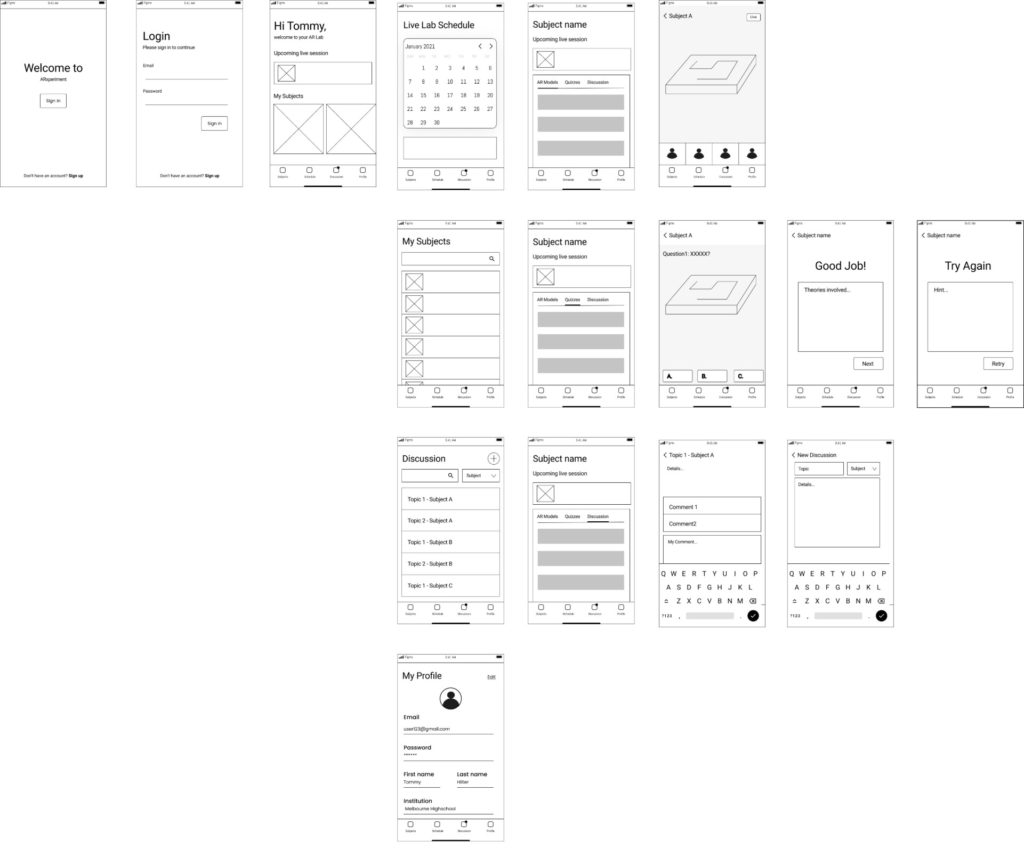
Wireframe
The wireframe is created based on the user flow to communicate the interaction and key features with the team, an interactive low fidelity prototype so we can better simulate the interaction during user tests.

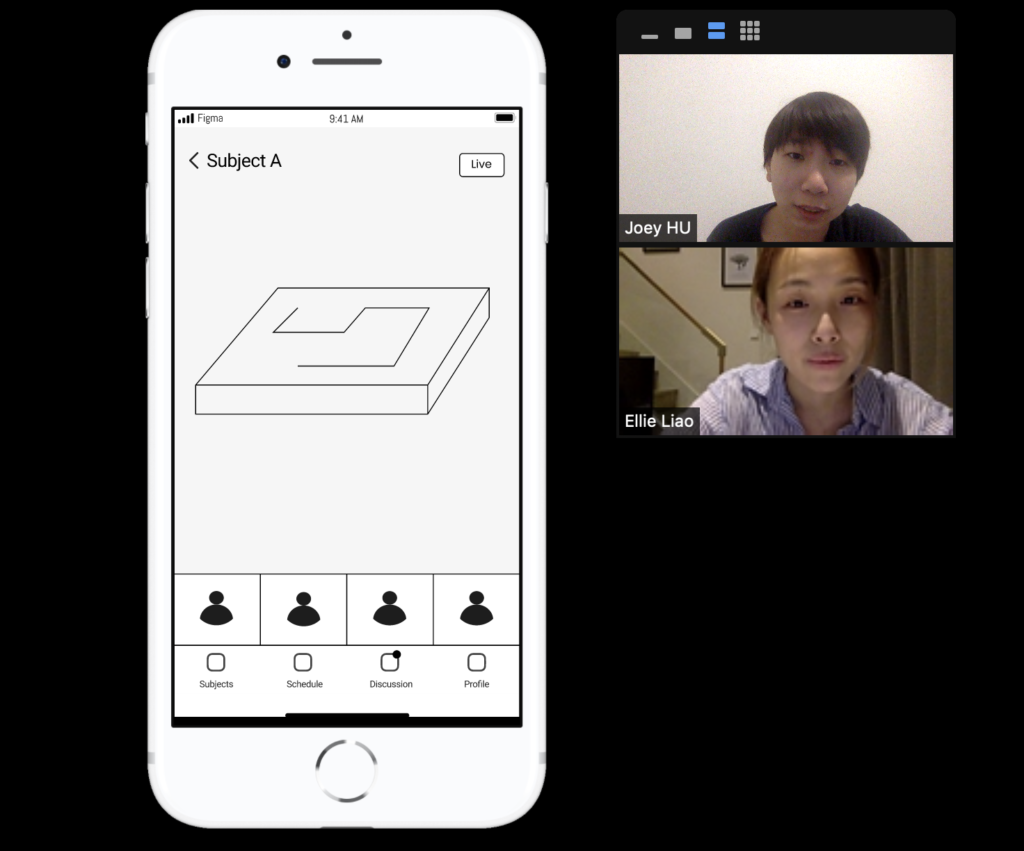
User Testing

The user testing is conducted via Zoom due to Melbourne’s lockdown during Covid19. Think aloud and interview are used as the research methods, participants are asked to explore the wireframe and complete certain tasks:
‘join live AR lab’,
‘initiate a question on discussion board’…
We observed that participants can go through the tasks by themselves, and understand the context well. The major feedback we got are focused on the live AR lab screen:
‘I think it’s necessary to have the same microphone and camera controller as Zoom, I usually mute myself during online class’.
‘The instant message in AR session would be helpful as well, because my instructor would normally send us some link and material’.
Style Guide
I created several moodboards to help the team decide the style and feeling of the application.

MOODBOARD
The feeling of combining technology and laboratory is considered when building mood boards.

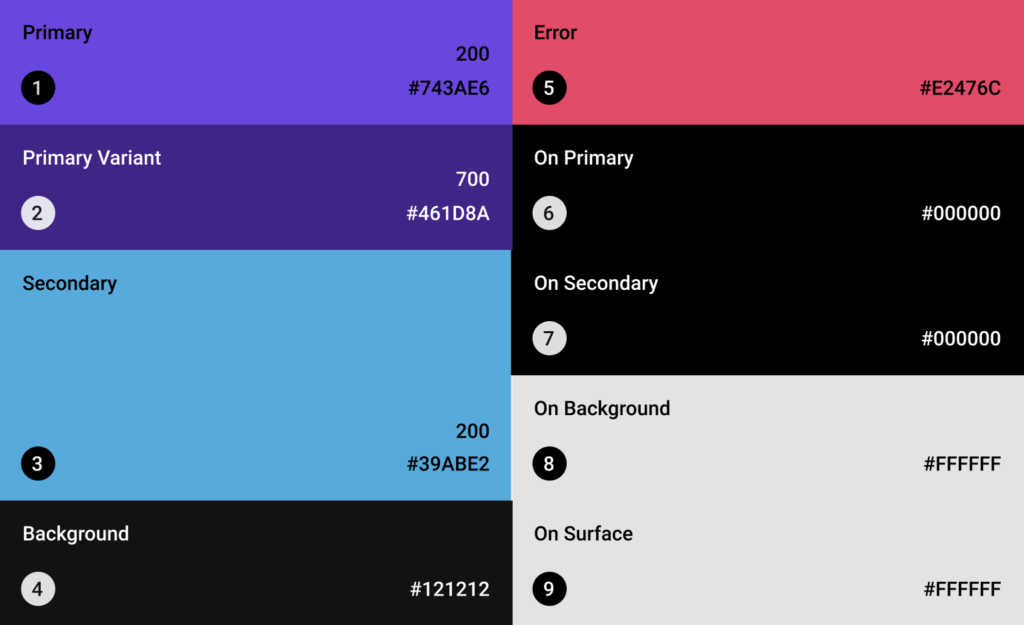
COLOR SCHEME
Dark mode fits in the moodboard, it enhances visual ergonomics by reducing eye strain, and helps save battery.
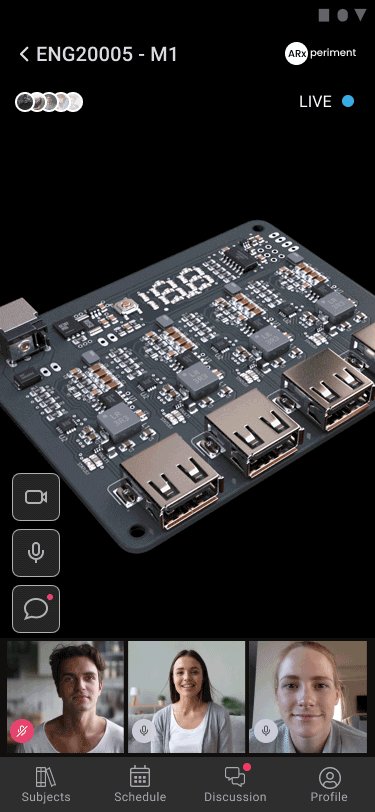
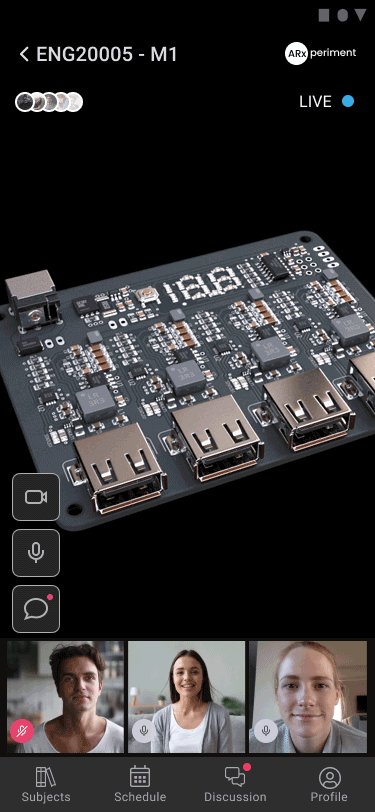
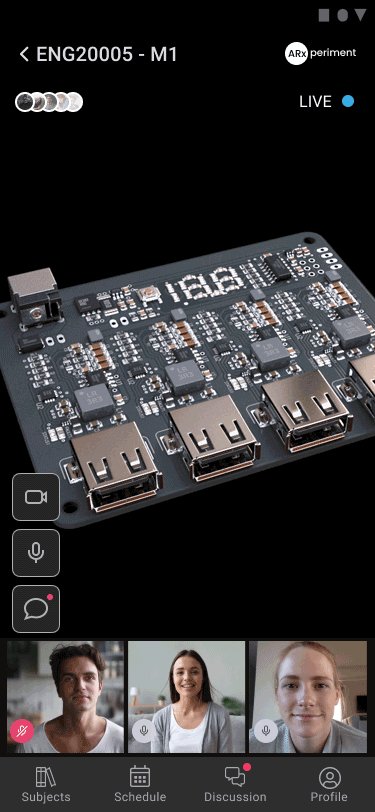
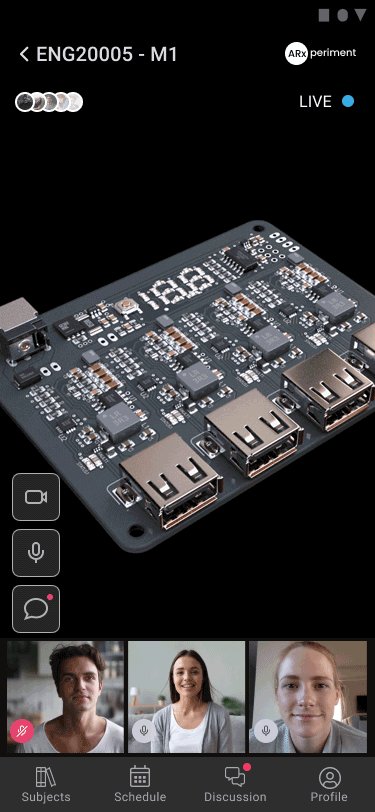
UI AND INTERACTION
Students can manipulate the AR model in a live session, technical constraints are considered during the first phase, students may be able to assemble an electronic board together in later iterations.
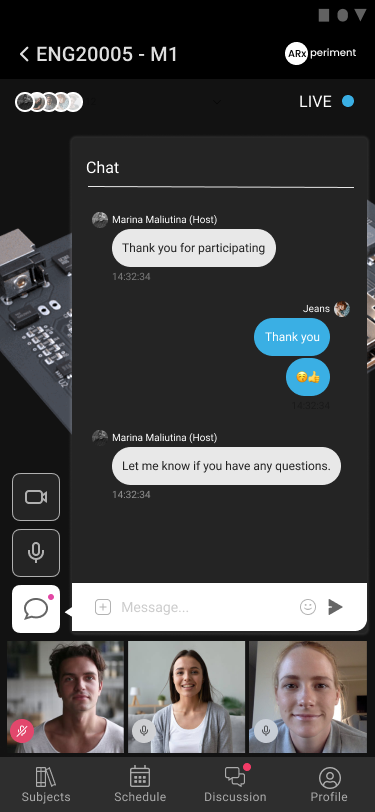
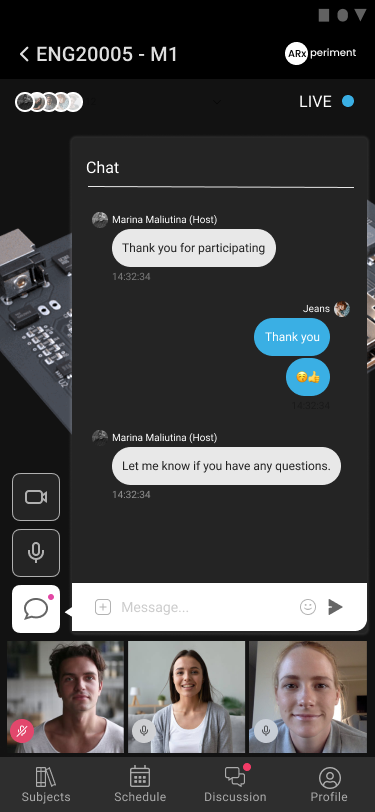
Responding to students’ feedback, we added a live chat feature, this UI also allows students to chat while seeing the other participants’ facial expressions, this design helps solve the challenge.


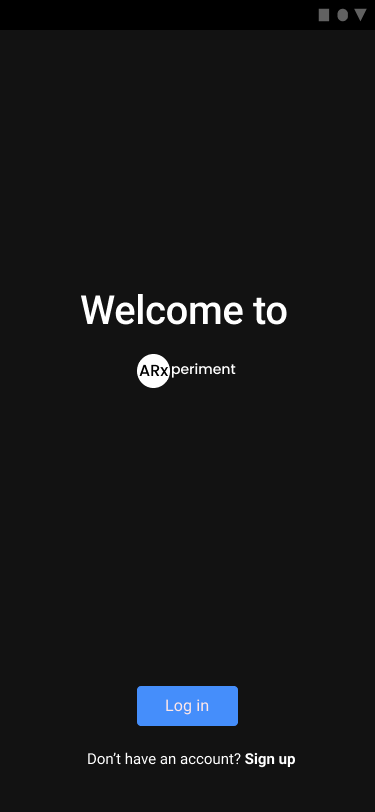
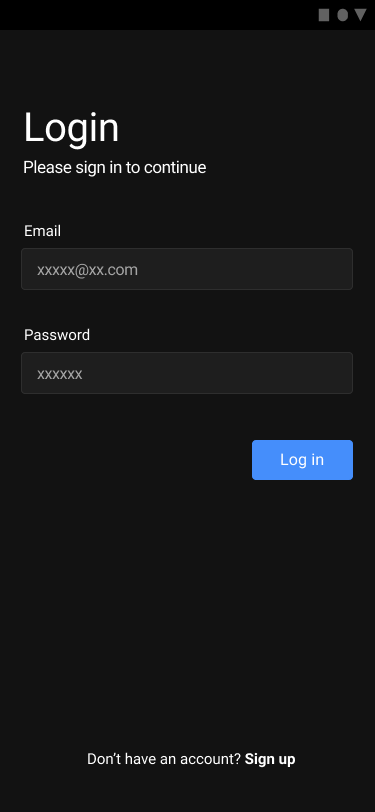
Final Prototype
An interactive high fidelity prototype and pixel perfect UI designs are created with regards to the feedback during the iteration by Figma, so the developers can better understand the vision and style of the design.